Balancing Creativity and SEO in Web Design: A Comprehensive Guide

Since the inception of search engines like Google and Yahoo in the early 1990s, the balance between creativity and SEO has been a hot topic. Striking this balance has never been more crucial, whether you run a small business or a global organization. But what does “good” mean in this context, and how do you achieve it? We thought it time to weigh in on the discussion and share our insights on how to strike a balance
Introduction to the Contest
Before diving into the details, let’s understand the current landscape of web design and the goals of creativity versus SEO.
SEO optimization aims to help a webpage rank better in search results. Good performance means appearing on the first page of search engine results, as users rarely venture beyond that. Google dominates this space, making it the primary focus for SEO efforts.
But what about design?
If great SEO drives people to your website, good design keeps them there and encourages return visits. Recent statistics reveal that 50% of consumers consider a well-designed and functional website crucial to a business’s overall brand.
At our creative web agency, we believe both SEO and design are essential. Achieving high organic rankings and connecting with potential customers—what’s one without the other?
The Importance of Site Speed

Site speed is a critical factor that Google uses to assess the quality of your website. A slow-loading website is a primary reason users leave, increasing your bounce rate. This user signal reflects the percentage of visitors who leave without navigating to a second page.
If your website has high bounce rates and slow loading speeds, you risk penalization. To mitigate this, avoid overly complex creative elements that slow down your site. Here are some elements that can negatively impact site speed:
- Large, high-resolution videos
- Large raw images or files with transparent backgrounds (PNGs)
- Micro-animations of text and imagery with Javascript
- Flash files
- Moving backgrounds
While these elements enhance user engagement and visual appeal, they can hinder site speed, affecting your SEO negatively.
Finding the Sweet Spot Between Creativity and Site Speed
How can you make design and site speed work together? The answer lies in balance. For instance, minimal creative elements suffice if you’re a bank or law firm. Visitors expect text and minimal imagery—designed well, these elements keep load times low.
Conversely, if you’re a lifestyle brand, festival page, or creative agency (like us), creativity takes precedence. Moving backgrounds, high-resolution images, and text layers showcase your brand but can slow your site. The solution? Incorporate as much creativity as you can within acceptable site speed parameters. You might not be the fastest, but you’ll be fast enough for your needs.
Real-World Examples

Reveal is an excellent example of balancing creativity and site speed. Their header banner is vibrant and eye-catching without slowing the site down, as it’s written in code.
Flipswitch Media uses video effectively without hindering site speed. Instead of a gallery of videos, they feature just one in the header, capturing attention without compromising performance.
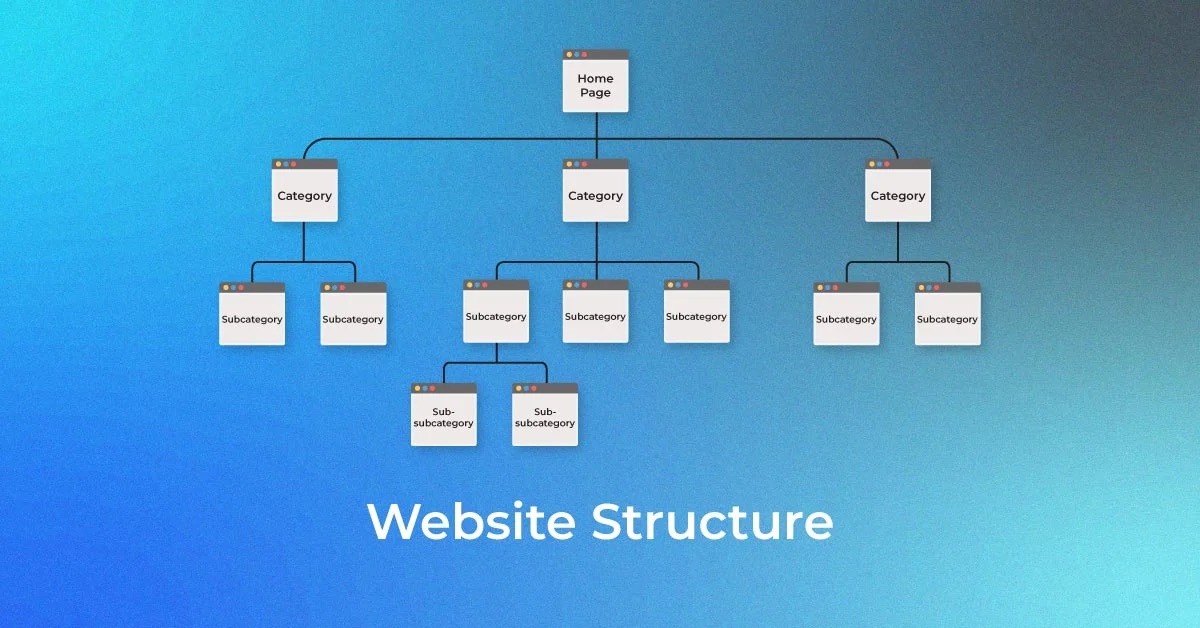
Site Structure and Content Hierarchy

Site structure and content hierarchy are crucial for SEO strategy and website design. A well-organized site structure ensures easy navigation and better indexing by search engines. Here are some tips for improving site navigation:
- Make your navigation sticky.
- Use intuitive H1s and H2s that match search queries.
- Keep content concise: three to four sentences per paragraph, no more than six paragraphs per page.
- Reserve hidden content for FAQ sections.
- Avoid lengthy dropdowns and overly complex menus.
Meta Blinds exemplifies clear navigation with short paragraphs and no hidden content, ensuring search engines capture all relevant copy and keywords.
Enhancing User Experience with Intuitive Design

User experience (UX) is at the heart of effective web design. Beyond aesthetics, a website must be functional and easy to navigate. This is where intuitive design comes into play. By ensuring that users can find what they need quickly and effortlessly, you enhance their overall experience, encouraging them to stay longer and engage more with your content.
Tips for Enhancing User Experience:
- Consistent Design Elements: Maintain consistency in design elements such as fonts, colors, and button styles to create a cohesive look.
- Mobile Responsiveness: Ensure your website is fully responsive and provides an optimal experience across all devices.
- Fast Load Times: Optimize images, leverage browser caching, and use content delivery networks (CDNs) to improve load times.
- Clear Call-to-Actions (CTAs): Use prominent, clear CTAs to guide users toward desired actions, such as signing up for a newsletter or making a purchase.
- Accessible Design: Implement accessibility features to ensure your website is usable for all individuals, including those with disabilities.
The Role of Content in SEO and Creativity
Content is king in the digital world. It’s not just about filling up pages with text; it’s about delivering value to your audience. High-quality content that resonates with your target audience can drive engagement, build trust, and improve SEO rankings. Here’s how to balance content creation with SEO and creativity:
- Keyword Integration: Seamlessly integrate relevant keywords into your content without compromising readability.
- Engaging Headlines: Craft compelling headlines that attract clicks while incorporating key phrases.
- Multimedia Elements: Use images, videos, and infographics to enhance your content and make it more engaging.
- Regular Updates: Keep your content fresh and relevant by updating it regularly and adding new information.
Conclusion
SEO and creativity can coexist harmoniously if designers, content creators, and SEO experts collaborate with a common goal: what’s best for the user. Key takeaways:
- Site speed is crucial for both SEO and user experience.
- Creative design is essential, but balance it to avoid significantly impacting load times.
- Naming conventions and product categorization should be intuitive.
- Functional elements like navigation menus should be easy to find and use.
- Opt for shorter pages with specialized content over lengthy ones.
As search engines evolve to better understand user behavior, so too should our design strategies, focusing on usability and accessibility without sacrificing aesthetic appeal. By following these principles, you can achieve a harmonious balance between creativity and SEO, enhancing both your website’s performance and user engagement.
Join the Conversation
We’d love to hear your thoughts on balancing creativity and SEO in web design. Share your experiences and tips in the comments below, and let’s continue this important conversation.
Need Help?
If you’re struggling to find the right balance between creativity and SEO for your website, contact us at OMCARR. Our expert team is here to guide you with tailored strategies and solutions. Let’s work together to create a website that not only ranks well but also delights your users.